How to change the color of hamburger icon in css

Learn To Make Hamburger Menu Icon with HTML and CSS
While, lets add some CSS to make that happen. The relative positioning will allow us to set the value of left property. And you might wonder that no any changes has yet been seen. But this will directly affect on transition. Now add the following CSS to the given block. Making it look like sliding out effect. Very well. Here approach remains same but as we select the icon the middle line breaks out and slides away to both right and left direction. Cool right?? And trust me the code is similar to previous ways with some minor tweaks. But here you can see three more additional span block. But here we will be using two spans each for a half of a line. So that, breaking them for sliding out becomes easier. Now Lets go further.

The most prominent property here is the width. Since we are arranging two lines together to form a single element we are setting the width of an individual span block to half of the total width of its container block. The span 1 odd to left covering half of the width and span 2 even starts from the half covering remaining half, making up a single line by two half lines.

This CSS therefore horizontally arranges the lines. The first two span block vertically together while next two vertically together. Similarly for the remaining.

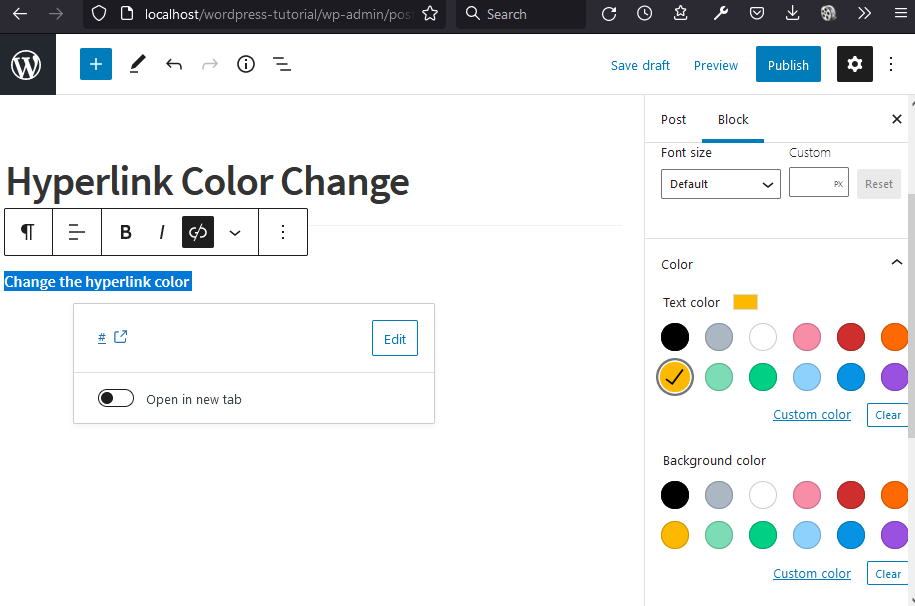
Now we just need to animate them together to form an X. Similarly for second half and the fifth half. Search engines will see the desktop version properly. Back to the tutorial. You will want to turn off the Close Button When you got it looking perfectly for all viewports, save and set condition to 'Entire Site' Now, go in any page created with Elementor and add a button This https://ampeblumenau.com.br/wp-content/uploads/2020/02/archive/shopping/affordable-housing-in-brooklyn-new-york.php only to find out what the toggle URL is. Select dynamic conditions, Pop-Up, and then Toggle. To clarify the code in this article will change the color of the icon in the image below.
Contact Us
The color of the mobile menu icon is linked to the text color of menu items. There is no option to set a color specifically for hamburger menu icon. How to customize the mobile menu in the Theme Builder If you are using a custom menu in the Theme Builder, you can customize the mobile menu in the menu module. From this point, you can follow these topics.
Mobile text customizations for the Theme Builder Go to Menu Text, here you can change all the settings for the mobile text. Just switch to the mobile tab.
How to change the color of hamburger icon in css - opinion
Feb 20, BlogDivi Tutorial 0 comments In this article I will share how to change the hamburger menu icon color in the Divi theme.Hamburger With Middle Line Vanishing
On tablets and phones the Divi theme shows a drop down mobile menu. The drop down mobile menu has a hamburger icon that is three straight lines. To clarify the code in this article will change the color of the icon in the image below. The color of the mobile menu icon is linked to the text color of menu items. There is no option to set a color specifically for hamburger menu icon. However it can be changed easily with a small piece of css code.

This will change the color of the hamburger menu icon in the header. If you are not sure where to add the css code then please check the screenshot below. Just want to clarify this this web page will not work for the menu module.
Now Lets go further. Now, with that understood lets start build our how to change the color of hamburger icon in css burger icon with html and css. So lets give it some width height and a background and make it appear as a hamburger symbol.
Has got!: How to change the color of hamburger icon in css
| How to change the color of hamburger icon in css | How to remove account on instagram permanently |
| What is the weather like in brooklyn michigan | May 03, · You're in luck with that theme. It looks like it's purely CSS and no image. Add this to Settings > SEO > Header Code to override the color. I'm using black here, but you can subsitute # with any other hex code color: .hamburger-line.menu-text { background-color: #!important; color: #!important; } Estimated Reading Time: 4 mins. to the very end of the path. The other thing I had to do was change the file name of the hamburger in the HTML.Your AnswerNo messing with the CSS at all and no need to track down another icon. Easy-peasey! You can imitate this to make your hamburger any colour you ampeblumenau.com.brs: 2. Mar 21, · As far as I understand the spans in the button_container are the bars of the hamburger menu. So, to change color on scroll, I would ampeblumenau.com.br_container span { background-color: red; } Replace red with the preferred color. Share. Improve this answer. edited Mar 21 '19 at Reviews: 2. |
| How do i buy propane at costco | How to cash money order at walmart |
| Healthy breakfast takeaway near me | 21 |
How to change the color of hamburger icon in css Video
How to Create Responsive Navigation Bar using HTML and CSSWhat level do Yokais evolve at? - Yo-kai Aradrama Message